Managing Form Validation In Vue with Custom Form Components And Vee-Validate Composition API
Managing Form Validation with Custom Form Components And Vee-Validate Composition API

We are going to show how to create decoupled form components that can be used/reused in your application and utilizing the composition API functionality of Vee Validate and Yup to validate and submit the form.
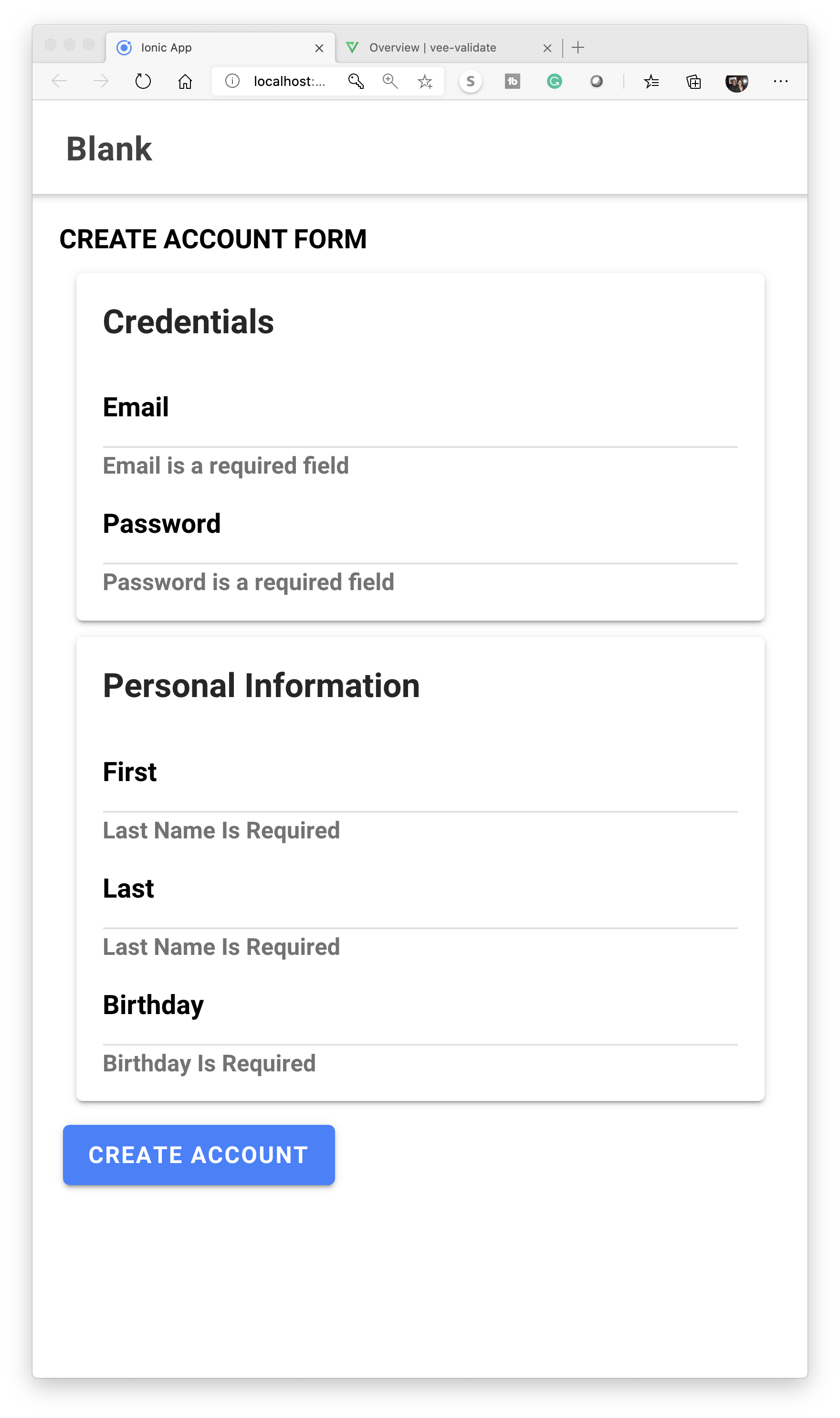
In the graphic above, the Credentials section is a separate component from the Personal Info section yet we are able to manage retrieving the values of the components and properly validate the form fields as if both components were just elements in one form.
The code can work with any Vue 3 application, I am just using Ionic Framework UI Components because that is what I work with every day
Video
Links
- Vee Validate - vee-validate.logaretm.com/v4/guide/composit..
- ionic Vue - ionicframework.com/docs/vue/overview
- Source Code - github.com/aaronksaunders/ionic-vue3-veeval..
- Vue Vee Validate Playlist - buff.ly/30U15iV